Map Sources
To switch to another map to display, select Map Source menu in app settings or tap the layers icon on the map view.
In this menu, you have the ability to manage the list of preferred and used map sources, as well as hide any unused sources from the switch map menu.
Generally there are two types of maps you can use within the app: offline and online maps.
Offline maps
The offline maps available in Guru Maps are vector maps that are generated directly on the user's device using the OpenStreetMap data. These maps not only provide map information, but also include navigation and topographical data. They are highly accurate, fast, up-to-date, and occupy less storage space than raster maps in the device's storage.
Within the Guru Maps app, you have the option to choose from three available vector map styles:
- City: This map style is ideal for urban environments, providing clear and detailed information for navigation within cities and towns.
- Cycling: Designed specifically for cyclists, this map style includes additional information relevant to biking, such as bike lanes, trails, and cycling-friendly routes.
- Hiking: If you enjoy exploring the great outdoors, the hiking map style is perfect for you. It offers topographical details, trails, and other features essential for hiking and outdoor adventures.
You can also use your own maps in .sqlitedb and .mbtiles formats, previously created on a computer and then imported into your device. Such maps can be viewed offline even when your mobile device has no internet connection. However, any personal raster/tile maps will use considerably more space than vector maps you may install.
Read also: Offline Maps Import.
Online maps
The online maps available in Guru Maps are sourced from third-party providers and are in the form of raster tiled maps. These maps offer a variety of options and cater to various needs and preferences, offering a range of visual styles and detailed information.
Here is a list of the built-in raster map sources available for online use within the app:
- HikeBikeMap
- Humanitarian OSM
- Landscape (Pro)
- Mobile Atlas (Pro)
- Nighbourhood (Pro)
- OpenBusMap
- OpenCycleMap (Pro)
- OpenStreetMap
- Outdoors (Pro)
- Stamen – Terrain (USA only)
- Stamen – Toner
- Transport Dark (Pro)
- USGS - Satellite
- USGS - Satellite+
- USGS - Topo
- Wikimapia
When loading maps from online sources within Guru Maps, please keep in mind that map download speed can vary. This variability is influenced by factors such as the strength and stability of your Internet connection and the performance of the server hosting the map.
Caching online maps
Caching is a feature that is always enabled in Guru Maps. The app automatically saves recently viewed map images in your cache, making them accessible for offline usage. To ensure maps are available for offline access, follow these steps:
- Navigate to the specific area you plan to visit within Guru Maps.
- While connected to the internet, zoom-in to the required level of detail. By doing so, Guru Maps will save the map images at the zoom levels that is visible on the screen, allowing you to access them offline.
For more information on configuring the online maps settings in Guru Maps, please refer to the Online Maps Settings section.
Overlays
Overlays in Guru Maps are transparent layers that display additional data on top of the base map. Multiple overlays can be simultaneously shown to provide comprehensive information.
Within the Guru Maps app, you have access to three primary offline map overlays for relief visualisation:
- Contour Lines: Contour lines are overlayed on the map and show the elevation above sea level at a given point on your map.
- Hillshades: The hillshade overlay adds shading and shadows to the map, simulating the effect of sunlight on the terrain. It provides a more realistic relief representation of the landscape and give a 3D feel.
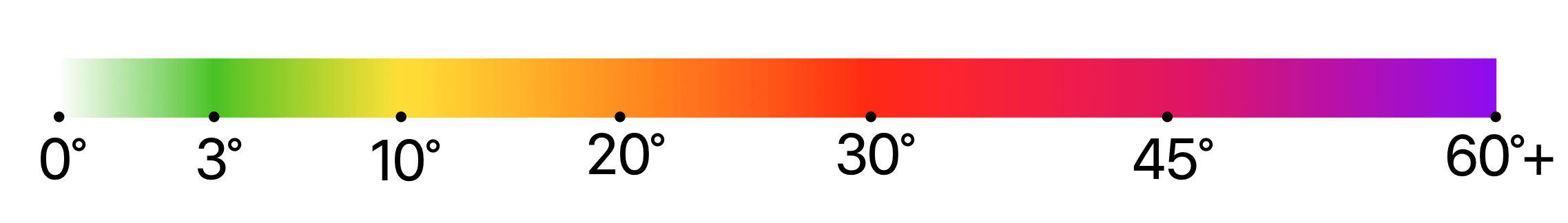
- Slopes: The slope overlay displays color-coded slope angles, enabling to visualize the difficulty or potential hazards of a route. Darker colors indicate steeper slopes, helping you assess the terrain's steepness and plan your journey accordingly.

Online map overlays:
- OpenSeaMap: This overlay is a visualization of a free nautical database using OpenStreetMap data. It includes beacons, buoys, and other navigation aids, as well as port information, repair shops, and chandleries.
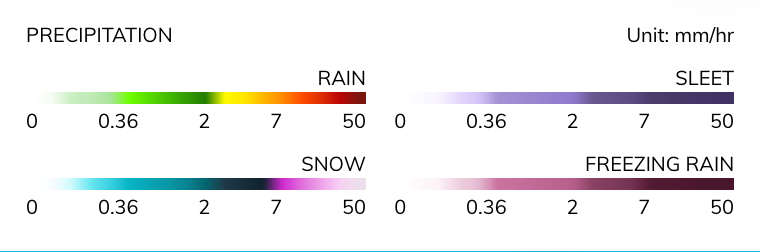
- Precipitation Intensity: This real-time weather map overlay displays amount of precipitation that is falling at a given time in millimeters per hour.

Additional maps
In addition to built-in online raster maps, Guru Maps also supports custom maps and overlays.
There are several types of maps supported:
.sqlitedband.mbtilesfor offline raster maps.msand.xmlfor custom maps or extra params.geojsonfor vector overlays.mapcssfor custom style used for.geojson
You can add more online map sources from here:
To add the map source, tap the map name you want to install. Then open the downloaded .ms file with Guru Maps on your device or choose option to send the file to Guru Maps.
To add a new map source, follow these steps:
- Visit one of the provided links from your device's web browser.
- Choose the desired map source by tapping on its name.
- Once the download is complete, locate the downloaded
.msfile on your device. - Open the
.msfile directly with Guru Maps app, or select the option to send the file to Guru Maps if prompted.
By following these steps, you will successfully add the selected map source to Guru Maps, expanding your range of available online maps.
Examples of use
Online map sources
Special .ms file should contain online map urls from the map provider. Also there could be an additional params for raster maps .sqlitedb, .mbtiles or vector overlay .geojson.
Let's check https://ms.gurumaps.app/ms/OpenStreetMap.ms
<?xml version="1.0" encoding="UTF-8"?>
<customMapSource>
<name>OpenStreetMap</name>
<url>http://{$serverpart}.tile.openstreetmap.org/{$z}/{$x}/{$y}.png</url>
<serverParts>a b c</serverParts>
</customMapSource>
If <url> tag is set, map source will download online raster tiles. The following parts will be inserted into the template from <url>:
{$serverpart}- random server name from<serverParts>.{$x},{$y},{$z}- tile address{$quad}- Quad tile address{$bbox}- Tile bbox in SRID 3857. Typically used for WMS servers.{$invX},{$invY}- inverted coordinates.N-xandN-y, whereNis the number of tiles on the current scale.
Overlay
To display the map source as an overlay, use the overlay attribute.
<customMapSource overlay="true">
</customMapSource>
Opacity
To make the overlay transparent, use the opacity tag with a value from 0.0 (completely transparent) to 1.0 (completely opaque).
<customMapSource overlay="true">
<opacity>0.7</opacity>
</customMapSource>
Tile refresh interval
You can set an tile refresh interval for a map source. It will attempt to refresh expired tiles. Cached tiles will be used during the refresh or when you are offline. The refresh interval is measured in minutes.
<customMapSource>
<tileRefreshInterval>60</tileRefreshInterval>
</customMapSource>
Valid zoom levels
To limit available zoom levels of a map source minZoom and maxZoom are used.
<customMapSource>
<minZoom>4</minZoom>
<maxZoom>12</maxZoom>
</customMapSource>
No tiles will be downloaded from the servers. And for overlay map sources tiles won't be displayed if outside of this zoom interval.
Overzoom
To keep display map source, but don't download tiles overzoom attribute is used. When it's set to true map source will be displayed below zoom interval.
<customMapSource overzoom="true">
<minZoom>4</minZoom>
<maxZoom>12</maxZoom>
</customMapSource>
GeoJSON
GeoJSON is an open standard format designed for representing simple geographical features, along with their non-spatial attributes. More details at: https://geojson.org
{
"type": "Feature",
"properties": {
"@id": "node/524678909",
"leaf_cycle": "evergreen",
"leaf_type": "needleleaved",
"natural": "tree",
"species": "Pícea",
"species:ru": "Ель"
},
"geometry": {
"type": "Point",
"coordinates": [
26.0211965,
53.1146981
]
},
"id": "node/524678909"
}

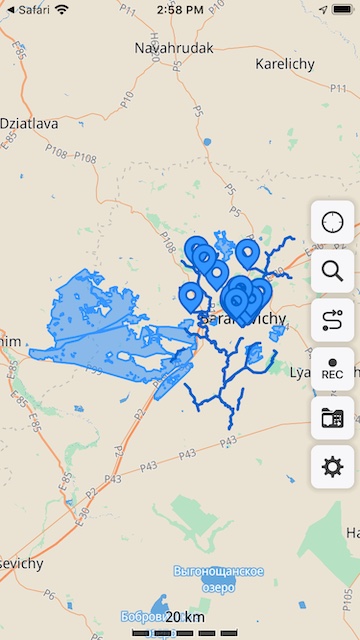
Import the file https://gurumaps.app/example/feature_collection.geojson to see on the map, forests, trees and rivers near Baranovichi, Belarus. You can import any of your GeoJSON files in Guru Maps and use them as overlays on top of the base map.
GeoJSON + MapCSS
MapCSS is a CSS-like language for map stylesheets. It's used to define how data from GeoJSON should be displayed on map.

Together with the feature_collection.geojson file from the previous step, import the file https://gurumaps.app/example/feature_collection.mapcss. Here is its content:
node[natural=tree] {
icon-image: "poi_circle.svg"
icon-tint: red;
image-allow-overlap: true;
}
node[natural=tree][leaf_cycle=evergreen] {
icon-tint: green;
}
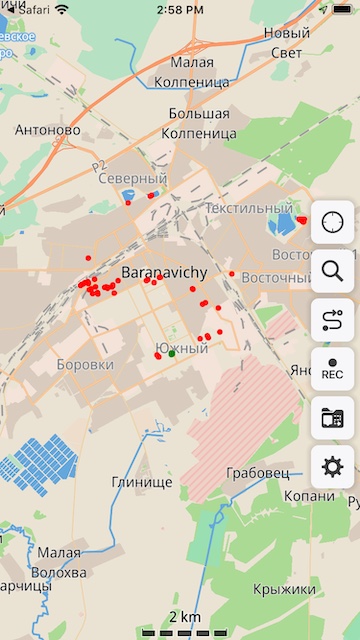
After importing, only trees will remain visible on the map. Evergreen trees will be marked with green circles and all other trees will be marked with red circles.
For any .geojson, you can add your own .mapcss style to customize when, how and which data should be shown. Read more in MapCSS specification.
Map Source .ms for vector data
Import the file http://gurumaps.app/example/vector_source1.ms. Here's the contents:
<?xml version="1.0" encoding="UTF-8"?>
<customMapSource overlay="true">
<name>GeoJSON from url</name>
<geojson url="https://gurumaps.app/example/feature_collection.geojson"/>
</customMapSource>
It automatically downloads the data from https://gurumaps.app/example/feature_collection.geojson after the import.
Consider the file http://gurumaps.app/example/vector_source2.ms.
<?xml version="1.0" encoding="UTF-8"?>
<customMapSource overlay="true">
<name>GeoJSON with autoupdate</name>
<geojson url="https://gurumaps.app/example/feature_collection.geojson" updateInterval="5"/>
<style url="https://gurumaps.app/example/feature_collection.mapcss"/>
</customMapSource>
Tags <geojson> and <style> may contain url attribute with an address to the data and updateInterval attribute with update check interval in minutes, as well as data or a block <![CDATA[ ]]> with GeoJSON data inside. For example http://gurumaps.app/example/vector_source3.ms.

<?xml version="1.0" encoding="UTF-8"?>
<customMapSource overlay="true">
<name>GeoJSON and Style embed in MS</name>
<minZoom>3</minZoom>
<maxZoom>9</maxZoom>
<geojson>
{
"type": "Feature",
"properties": {},
"geometry": {
"type":"MultiPolygon",
"coordinates": [[[ [0.0, 0.0], [10.0, 0.0], [10.0, 10.0], [0.0, 10.0] ],
[ [2.0, 2.0], [ 8.0, 2.0], [ 8.0, 8.0], [2.0, 8.0] ]],
[[ [30.0,0.0], [40.0, 0.0], [40.0, 10.0], [30.0,10.0] ],
[ [32.0,2.0], [38.0, 2.0], [38.0, 8.0], [32.0, 8.0] ]]]}
}
</geojson>
<style>
area{
fill-color: green;
width:1pt;
color:red;
}
line{
width:1pt;
color:yellow;
}
</style>
</customMapSource>
GeoJSON data and style are contained within a .ms file and are independent of external sources.
Raster map .sqlitedb or .mbtiles and Map Source
For raster maps you can define additional parameters in .ms file. For example, you can make a map.sqlitedb raster map an overlay by adding the following content to map.ms:
<?xml version="1.0" encoding="UTF-8"?>
<customMapSource overlay="true">
</customMapSource>
Note: .sqlitedb file and .ms file share common name map.
In addition, you can specify the <name> of the map, <minZoom> the minimum and <maxZoom> maximum zoom level when data should be downloaded, and overzoom whether to show the enlarged tiles if the user zoomes closer max zoom.
<?xml version="1.0" encoding="UTF-8"?>
<customMapSource overlay="true" overzoom="true">
<name>Raster map with extra params</name>
<minZoom>8</minZoom>
<maxZoom>12</maxZoom>
</customMapSource>