Источники карт
В приложении Guru Maps можно просматривать карты из множества источников. Чтобы переключить другую карту для отображения, откройте меню "Источник карты" в настройках приложения или нажмите значок слоев на карте.
В настройках вы можете управлять списком используемых источников карт, а также скрывать любые неиспользуемые источники из меню переключения.
В приложении доступны два типа карт: офлай и онлайн карты.
Офлайн карты
Офлайн карты в Guru Maps — это векторные карты, которые создаются непосредственно на устройстве пользователя на основе данных OpenStreetMap. Они не только предоставляют картографическую информацию, но также включают данные для навигации и топографические данные. Эти карты обладают высокой точностью, работают быстро, регулярно обновляются и занимают меньше места на устройстве, чем растровые карты.
В приложении Guru Maps у вас есть возможность выбрать один из трех доступных стилей офлайн карт:
-
Городской: этот стиль идеально подходит для городских условий, предоставляя четкую и детализированную информацию для навигации по населенным пунктам и дорогам между ни�ми.
-
Велосипедный: специально разработан для велосипедистов и включает дополнительную информацию, такую как велосипедные дорожки, велопарковки и трассы, пригодные для езды на велосипеде.
-
Пешеходный: если вы любите исследовать природу и туризм, этот стиль будет идеальным. Он предоставляет топографические детали, маршруты и другие функции, необходимые для походов и активного отдыха на свежем воздухе.
Вы можете добавлять в приложение любые офлайн карты в форматах .sqlitedb и .mbtiles. Для этого создайте их на компьютере или скачайте готовые, а затем импортируйте в приложение. Эти карты работают офлайн, даже если у вас нет доступа к Интернету. Учтите, что такие карты занимают больше места на устройстве по сравнению с векторными картами.
Онлайн карты
Онлайн карты в Guru Maps предоставляются сторонними поставщиками и представлены в формате растровых тайловых карт. Они отличаются разнообразием визуальных стилей и высокой детализацией, что позволяет выбрать оптимальный вариант для различных задач и предпочтений.
Доступные источники онлайн-карт в приложении Guru Maps:
- Atlas (Pro)
- CyclOSM
- HERE Hybrid (Pro)
- Humanitarian OSM
- Landscape (Pro)
- Mobile Atlas (Pro)
- Nighbourhood (Pro)
- OpenBusMap
- OpenCycleMap (Pro)
- OpenStreetMap
- Outdoors (Pro)
- Transport (Pro)
- Transport Dark (Pro)
- USGS - Satellite
- USGS - Satellite+
- USGS - Topo
- Wikimapia
При загрузке карт из онлайн-источников в Guru Maps обратите внимание, что скорость загрузки может варьироваться. Это зависит от таких факторов, как сила и стабильность вашего интернет-соединения, а также от производительности сервера, предоставляющего карту.
Кэширование онлайн карт
Кэширование — это функция, которая всегда активна в Guru Maps. Приложение автоматически сохраняет недавно просмотренные изображения карт в вашем кэше, чтобы они были доступны для офлайн-использования. Чтобы убедиться, что карты доступны офлайн, выполните следующие действия:
- Перейдите на карте к области, которую вы планируете посетить.
- Подключитесь к Интернету и увеличьте масштаб до необходимого уровня детализации.
- Таким образом, Guru Maps сохранит загруженные изображения карт на тех уровнях масштабирования, которые отображаются на экране, позволяя получить к ним доступ в офлайн-режиме.
Для информации о размере кэша и настройки частоты обновления обратитесь к разделу "Онлайн-карты".
Слои
Слои в Guru Maps отображают дополнительную информацию поверх основной карты. Одновременно можно отображать несколько слоев для получения более полной информации.
В приложении Guru Maps доступны три основных офлайн-слоя для визуализации рельефа:
- Контурные линии: накладываются на карту и показывают высоту над уровнем моря.
- Затенение рельефа: добавляет тени, имитируя эффект солнечного освещения рельефа. Это обеспечивает более реалистичное представление ландшафта и придает карте ощущение 3D.
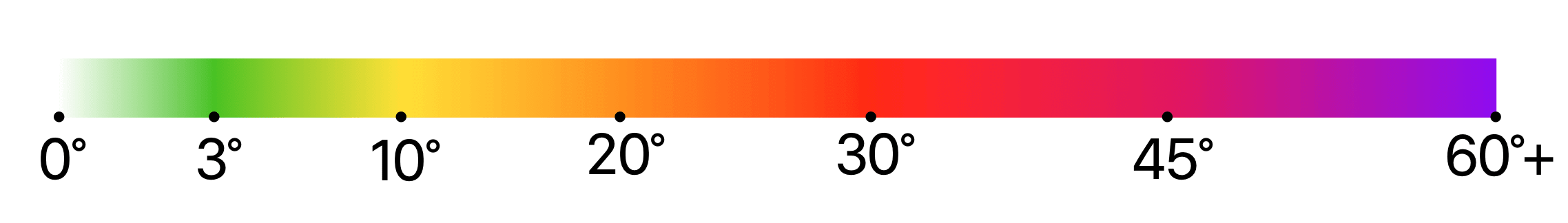
- Уклоны: визуализируют крутизну склонов, помогая оценить рельеф местности и спланировать комфортный маршрут. Раскраска карты передает углы наклона: более темные цвета указывают на более крутые склоны.

В приложении Guru Maps доступны по умолчанию два онлайн-слоя карт:
- OpenSeaMap: представляет собой визуализацию бесплатной морской базы данных с использованием данных OpenStreetMap. Включает маяки, буи и другие навигационные элементы, а также информацию о портах, ремонтных мастерских и магазинах судового снабжения.
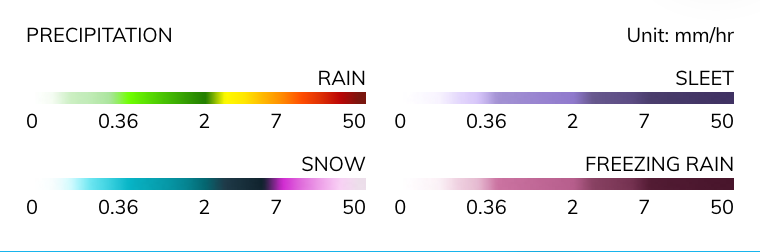
- Интенсивность осадков: в реальном времени отображает количество осадков, выпадающих в данный момент, в миллиметрах в час.

Дополнительные карты
В дополнение к встроенным онлайн растровым картам, Guru Maps также поддерживает пользовательские карты и слои в следующих форматах:
.sqlitedbи.mbtiles— для офлайн растровых карт.msи.xml— для пользовательских карт или дополнительных параметров.geojson— для векторных слоев.mapcss— для пользовательских стилей, используемых для .geojson
Вы можете добавить больше онлайн источников карт по этим ссылкам:
Откройте одну из ссылок в браузере и выберите источник карты, который хотите установить. Чтобы добавить новый источник, нажмите на название карты, которую хотите установить. Затем откройте загруженный файл .ms в приложении Guru Maps на вашем устройстве или выберите опцию отправки файла в Guru Maps.
Примеры использования
Файл источника онлайн карты
Чтобы добавить новый источник онлайн-карты в приложение Guru Maps, необходимо создать файл источника карты в формате .ms. Файл должен содержать URL тайлов источника карты.
Пример содержимого файла для источника карты:
<?xml version="1.0" encoding="UTF-8"?>
<customMapSource>
<name>OpenStreetMap</name>
<url>http://{$serverpart}.tile.openstreetmap.org/{$z}/{$x}/{$y}.png</url>
<serverParts>a b c</serverParts>
</customMapSource>
Если тег <url> задан, карта будет загружать онлайн растровые тайлы. Тег <url> может включать следующие параметры:
{$serverpart}— случайное имя сервера из<serverParts>,{$x},{$y},{$z}— адрес тайла,{$quad}— адрес квадрата,{$bbox}— границы тайла в SRID 3857,{$invX},{$invY}- инвертированные координаты. N-x и N-y, где N число тайлов на текущем масштабе.
Следуя этим инструкциям, вы можете настроить собственные источники карт для использования в приложении Guru Maps.
Так же можно настроить дополнительные параметры для онлайн карты: задать размер тайла, отображать онлайн карту поверх любой другой карты как слой, настроить прозрачность и интервал обновления карты, установить интервалы масштаба для загрузки карты.
Размер тайла
Чтобы изменить размер тайла карты на экране, используйте тег tileSize. Размер измеряется в дисплейных точках. По умолчанию tileSize равен 256 точек.
<customMapSource>
<tileSize>128</tileSize>
</customMapSource>
Слой
Чтобы отобразить источник карты как слой поверх основной карты, используйте атрибут overlay.
<customMapSource overlay="true">
</customMapSource>
Прозрачность
Чтобы сделать наложение прозрачным, используйте тег opacity со значением от 0.0 (полностью прозрачный) до 1.0 (полностью непрозрачный).
<customMapSource overlay="true">
<opacity>0.7</opacity>
</customMapSource>
Интервал обновления тайлов
Вы можете задать интервал обновления тайлов для источника карты. Истекшие тайлы будут обновляться, при этом кэшированные тайлы будут использоваться во время обновления или в офлайн-режиме. Интервал обновления измеряется в минутах.
<customMapSource>
<tileRefreshInterval>60</tileRefreshInterval>
</customMapSource>
Допустимые уровни масштаба
Чтобы ограничить доступные уровни масштаба источника карты, используются теги minZoom и maxZoom.
<customMapSource>
<minZoom>4</minZoom>
<maxZoom>12</maxZoom>
</customMapSource>
Тайлы будут загружаться и отображаться только для указанного интервала масштабирования.
Сверхмасштабирование (Overzoom)
Чтобы продолжать отображать источник карты, но не загружать дополнительные тайлы, используется атрибут overzoom. Когда он установлен в true, источник карты будет отображаться ниже указанного диапазона масштабирования.
<customMapSource overzoom="true">
<minZoom>4</minZoom>
<maxZoom>12</maxZoom>
</customMapSource>
GeoJSON
GeoJSON — это открытый стандарт формата, предназначенный для представления простых географических объектов и их атрибутов. Подробнее об этом формате можно прочитать здесь: https://geojson.org.
Вы можете показать данные из GeoJSON файла на карте в Guru Maps и использовать их в качестве слоев поверх основной карты.
Пример файла GeoJSON:
{
"type": "Feature",
"properties": {
"@id": "node/524678909",
"leaf_cycle": "evergreen",
"leaf_type": "needleleaved",
"natural": "tree",
"species": "Pícea",
"species:ru": "Ель"
},
"geometry": {
"type": "Point",
"coordinates": [
26.0211965,
53.1146981
]
},
"id": "node/524678909"
}
Данные в GeoJSON содержат два основных поля, это properties и geometry.
properties содержит теги и значения описывающие объект. Например, имя, тип, описание, число полос для дорог. По параметрам из properties стиль может выбрать каким цветом и на каком уровне приближения рисовать эти данные.
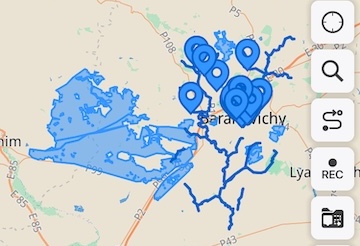
Импортируйте файл feature_collection.geojson, чтобы увидеть на карте леса, деревья и реки возле Барановичей, Беларусь.

По умолчанию к GeoJSON применяется следующий стиль:
* {
details-text: eval(tag('name'));
details-description: eval(any(tag('description'), tag('desc')));
}
line {
width: 3pt;
color: #0062CC;
linecap: round;
}
area {
fill-color: #3395FF88;
width: 2pt;
color: #3395FF;
}
node {
icon-image: 'poi_geojson.svg';
icon-offset-y: 0;
image-allow-overlap: true;
}
GeoJSON + MapCSS
MapCSS — это язык стилей, похожий на CSS, используемый для настройки отображения данных GeoJSON на карте.
Вместе с файлом feature_collection.geojson импортируйте файл feature_collection.mapcss:
node[natural=tree] {
icon-image: "poi_circle.svg";
icon-tint: red;
image-allow-overlap: true;
}
node[natural=tree][leaf_cycle=evergreen] {
icon-tint: green;
}
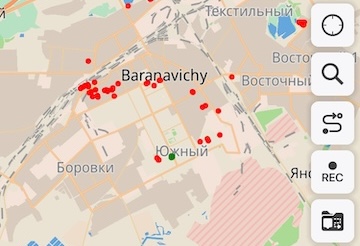
После импорта на карте будут видны только деревья. Вечнозеленые деревья будут отмечены зелеными кругами, а все остальные деревья — красными кругами.

Для любого файла .geojson вы можете добавить свой стиль .mapcss, чтобы настроить отображение данных. Подробности о спецификации MapCSS можно найти здесь.
Настроить стиль .ms для векторных данных
- Импортируйте файл
vector_source1.ms:
<?xml version="1.0" encoding="UTF-8"?>
<customMapSource overlay="true">
<name>GeoJSON from url</name>
<geojson url="https://gurumaps.app/example/feature_collection.geojson"/>
</customMapSource>
После импорта данные из feature_collection.geojson будут автоматически загружены.
- Теги
<geojson>и<style>могут содержать атрибутurlс адресом данных иupdateInterval— интервал проверки обновлений в минутах.
Пример файла vector_source2.ms:
<?xml version="1.0" encoding="UTF-8"?>
<customMapSource overlay="true">
<name>GeoJSON with autoupdate</name>
<geojson url="https://gurumaps.app/example/feature_collection.geojson" updateInterval="5"/>
<style url="https://gurumaps.app/example/feature_collection.mapcss"/>
</customMapSource>
- Также можно вставить данные GeoJSON или блок
<![CDATA[ ]]>с данными GeoJSON внутри. Пример такого файлаvector_source3.ms:
<?xml version="1.0" encoding="UTF-8"?>
<customMapSource overlay="true">
<name>GeoJSON and Style embed in MS</name>
<minZoom>3</minZoom>
<maxZoom>9</maxZoom>
<geojson>
{
"type": "Feature",
"properties": {},
"geometry": {
"type": "MultiPolygon",
"coordinates": [[[ [0.0, 0.0], [10.0, 0.0], [10.0, 10.0], [0.0, 10.0] ],
[ [2.0, 2.0], [ 8.0, 2.0], [ 8.0, 8.0], [2.0, 8.0] ]],
[[ [30.0, 0.0], [40.0, 0.0], [40.0, 10.0], [30.0, 10.0] ],
[ [32.0, 2.0], [38.0, 2.0], [38.0, 8.0], [32.0, 8.0] ]]]}
}
</geojson>
<style>
area {
fill-color: green;
width: 1pt;
color: red;
}
line {
width: 1pt;
color: yellow;
}
</style>
</customMapSource>

Настроить стиль для растровых данных
Для растровых карт в форматах .sqlitedb/.mbtiles можно задать дополнительные параметры в файле .ms. Например, чтобы сделать растровую карту слоем, добавьте следующий код в файл map.ms:
<?xml version="1.0" encoding="UTF-8"?>
<customMapSource overlay="true">
</customMapSource>
Кроме того, можно указать <name> карты, <minZoom> минимальный и <maxZoom> максимальный уровни зума, а также overzoom, чтобы показывать увеличенные тайлы, если пользователь увеличивает масштаб за пределы maxZoom.
<?xml version="1.0" encoding="UTF-8"?>
<customMapSource overlay="true" overzoom="true">
<name>Raster map with extra params</name>
<minZoom>8</minZoom>
<maxZoom>12</maxZoom>
</customMapSource>